Cara TERBARU Membuat Safelink Blogspot 100% WORK
Apa Itu Safelink Converter? Safelink adalah sebuah halaman pada suatu website atau blog yang difungsikan untuk mendeteksi apakah url link yang dituju aman atau tidak dari berbagai mancam virus dan malware. Dengan mengunakan safelink maka penguna url download dapat terhindar dari beberapa virus yang dideteksi. Jika pada file data situs tersebut terdapat jenis data yang membahayakan bagi perangkat anda maka anda akan diperingatkan oleh halaman ini untuk tidak mengunjungi link url tersebut.
DEMO SAFELINK BLOGSPOT
Langsung saja, Berikut ini adalah tutorial cara membuat safelink blogspot terbaru :
1. Download Template Safelink melalui url yang saya berikan diberikut ini : Download Gratis Template Safelink Premium
2. Buat Blogspot baru yang akan digunakan sebagai blog safelink.
3. Setelah anda membuat blog baru ataupun jika anda ingin menggunakan blog lama yang tidak terpakai, langkah selanjutnya buka BlogspotDasboard, pilih menu “Theme” > Pilih menu Backup/Restore > Pilih “Choose File” cari Template yang anda download tadi dan pilih “Upload” untuk mengganti Template di blog anda.
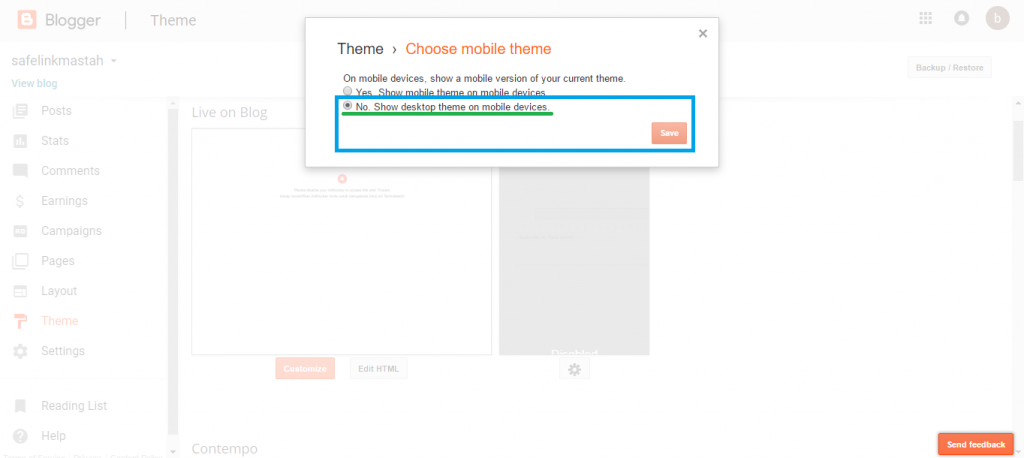
Lalu masih di menu “Theme” atur tampilan Mobile “Hanya Tampilkan Versi Desktop“
4. Setelah Template berhasil terupload, terdapat sedikit lagi langkah pengeditan.
- Safelink untuk Domain TLD
Bagi anda yang menggunakan Domain TLD seperti, .com .net .org dan sejenisnya maka anda perlu melakukan pengeditan pada Template Blog, dengan cara :
– Masuk ke menu “Theme/Tema”
– Pilih menu “Edit HTML”
– Cari dan Hapus Kode berikut ini :var blog = document.location.hostname; var slug = document.location.pathname; var ctld = blog.substr(blog.lastIndexOf(".")); if (ctld != ".com") { var ncr = "https://" + blog.substr(0, blog.indexOf(".")); ncr += ".blogspot.com/ncr" + slug; window.location.replace(ncr); };. - Safelink untuk Sub-Domain Blogspot
Jika anda menggunakan Sub-Domain Blogspot (alamaturl.blogspot.com) maka anda perlu mengalihkan url menggunakan SSL yaitu Https:// . Untuk mengubah menggunakan SSL ikuti cara berikut ini :
– Masuk menu Setting (Setelan) > Basic (Dasar)
– Ubah Https Redirect ke “YES”
5. Buat halaman Statis dengan judul Generate , maka secara otomatis Url Link Page akan menjadi ….blogspot.com/p/generate.html , pilih pengeditan HTML dan paste kode dibawah ini kedalam halaman Page
<div class="text-center margin-bottom-20">
<h3>Advertise</h3>
KODE IKLAN DISINI
</div>
<div class="row margin-bottom-20">
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading text-center"><h2><i class="fa fa-shield"></i> Safe Link Converter <i class="fa fa-shield"></i></h2></div>
<div class="panel-body text-center">
<p class="text-primary margin-bottom-20">Encrypting your link and protect the link from viruses, malware, thief, etc!<br/>Made your link safe to visit.</p>
<div class="progress" id="daplong">
<div class="progress-bar progress-bar-striped active six-sec-ease-in-out" role="progressbar" data-transitiongoal="100"></div>
</div>
<button id="download2" class="alert alert-dismissible alert-success btn-lg" style='display:none'><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> <strong>Well done!</strong> you have successfully gained access to Decrypted Link. <i class="fa fa-hand-o-down slideInDownThumb" aria-hidden="true"></i></button>
</div>
</div>
</div>
<div class="col-md-6 text-left">
<div class="panel panel-info">
<!-- Default panel contents -->
<div class="panel-heading"><h2><i class="fa fa-question-circle-o" aria-hidden="true"></i> How to use our tool:</h2></div>
<div class="panel-body">
<ol>
<li>Click on <strong>How To Use</strong> menu above.</li>
<li>Click on the code and <kbd><kbd>CTRL</kbd> + <kbd>C</kbd></kbd> on your keyboard.</li>
<li>Paste the code in your HTML blog theme before the <mark></body></mark>.</li>
<li>Save your HTML blog theme. you are done!</li>
<li>Now, your blog's outbound links was encrypted!</li>
</ol>
</div>
</div>
</div><div class="clear"></div>
</div>
<div class="row margin-bottom-20">
<div class="col-md-4 text-center">
<h3>Advertise</h3>
KODE IKLAN DISINI
</div>
<div class="col-md-4 margin-top-25">
<div class="panel panel-success text-center">
<div class="panel-heading">
<h3 class="panel-title">
<b>Your link show here</b> <i aria-hidden="true" class="fa fa-hand-o-down"></i></h3>
</div>
<div class="panel-body">
<script src="https://cdn.rawgit.com/dedi96/safelink/813ce72f/safelinkga.js" type="text/javascript"></script>
<script type="text/javascript">
var currentURL=location.href;
var str = currentURL;
var res = str.replace("http://alamat-url.blogspot.com/p/generate.html?url=", "");
document.write('<button type="button" id="download" class="Visit_Link btn btn-success" onclick="changeLink();" style="display: none;"><strong>Visit Link</strong> <i class="fa fa-external-link" aria-hidden="true"></i></button>')
</script>
</div>
</div>
</div>
<div class="col-md-4 text-center">
<h3>Advertise</h3>
KODE IKLAN DISINI
</div>
<div class="clear"></div>
</div>
<div class="container">
<div class="text-left">
</div>
</div>





No comments:
Post a Comment